One Medical
Real Pain
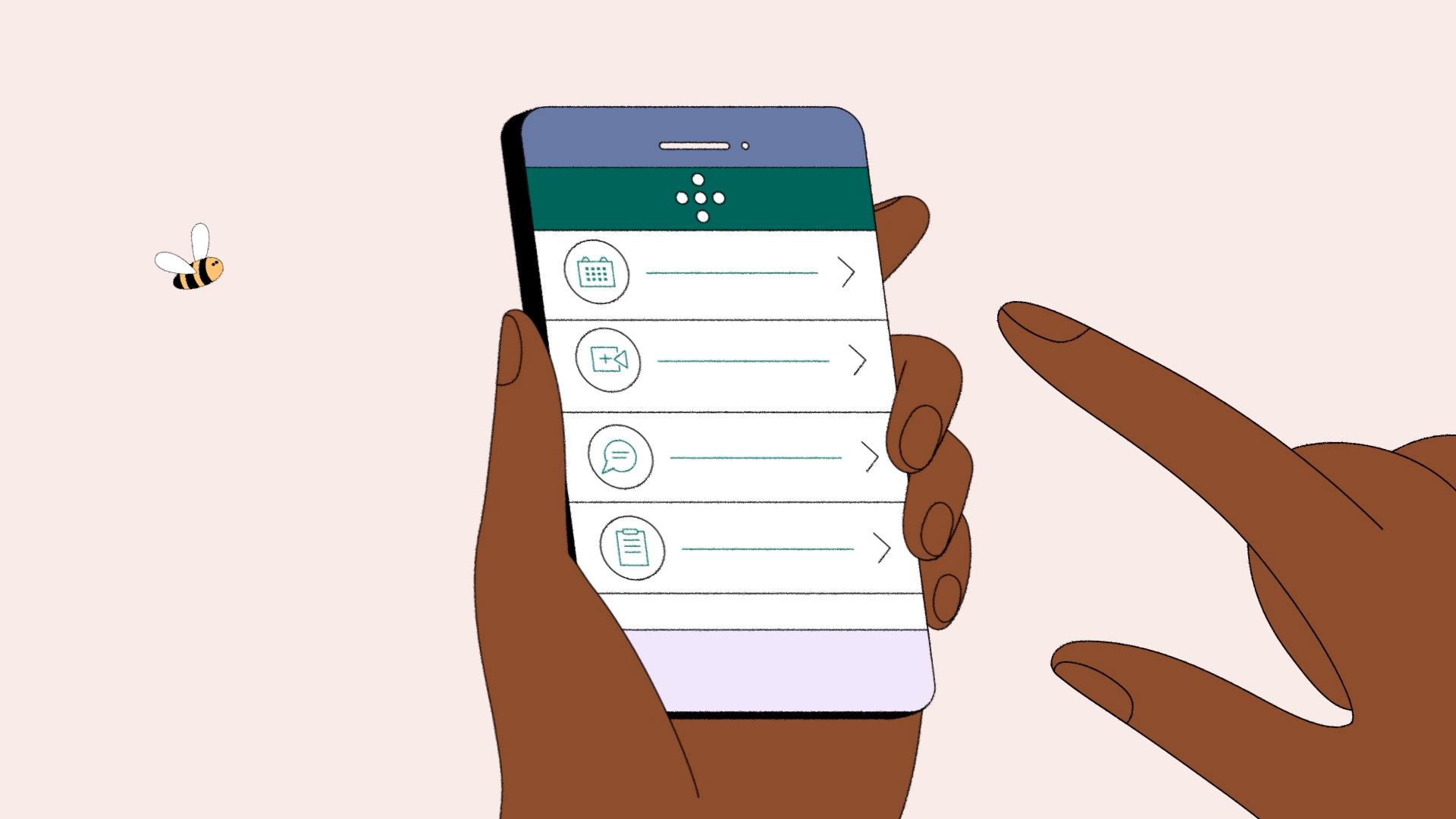
➔ I was stoked to continue our collaboration with the fine folks at One Medical to create this anthem video. Together, we workshopped a script that outlined how One Medical’s services can improve upon the often cumbersome Healthcare process - creating a healthier, happier you.
Process
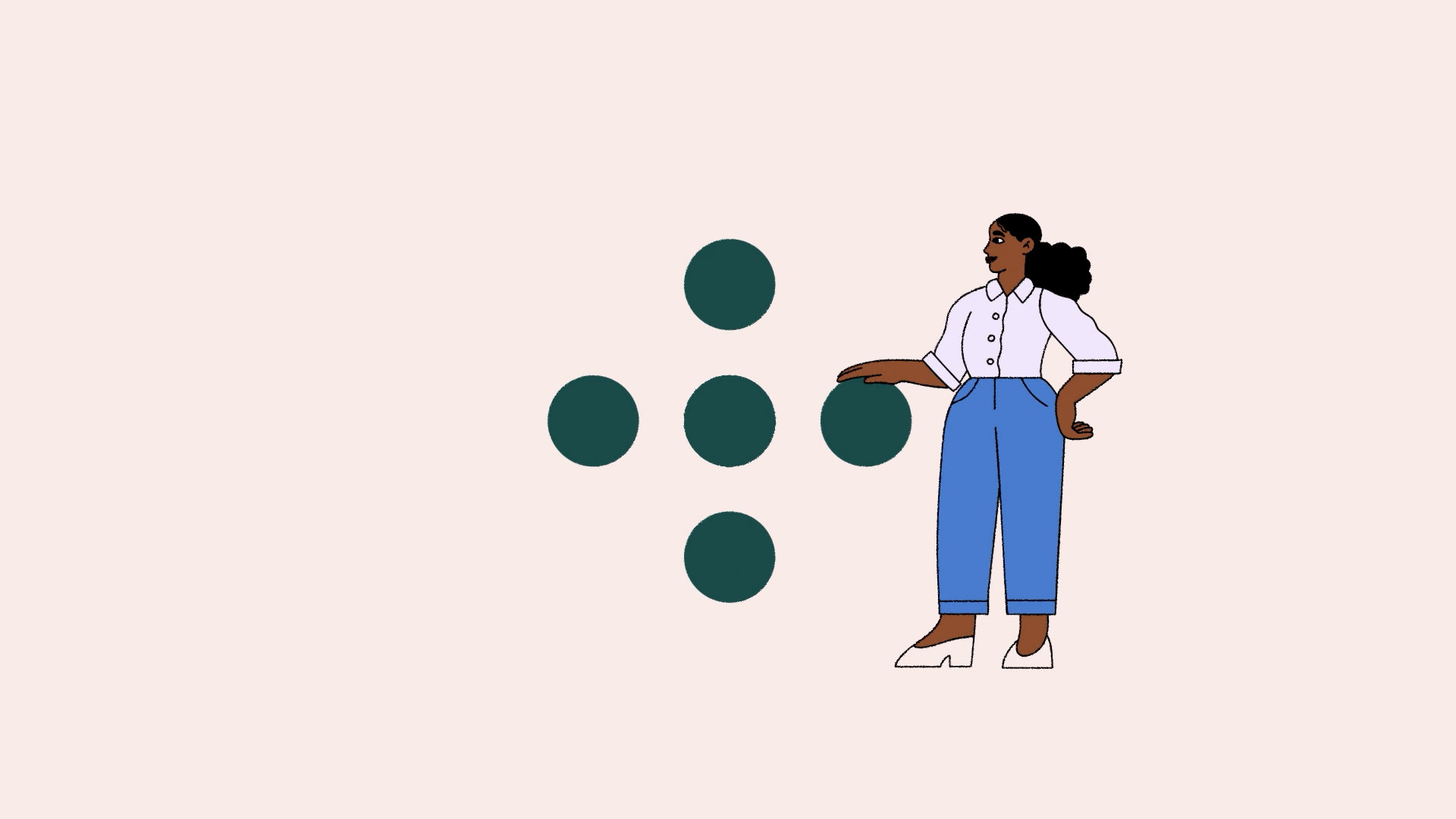
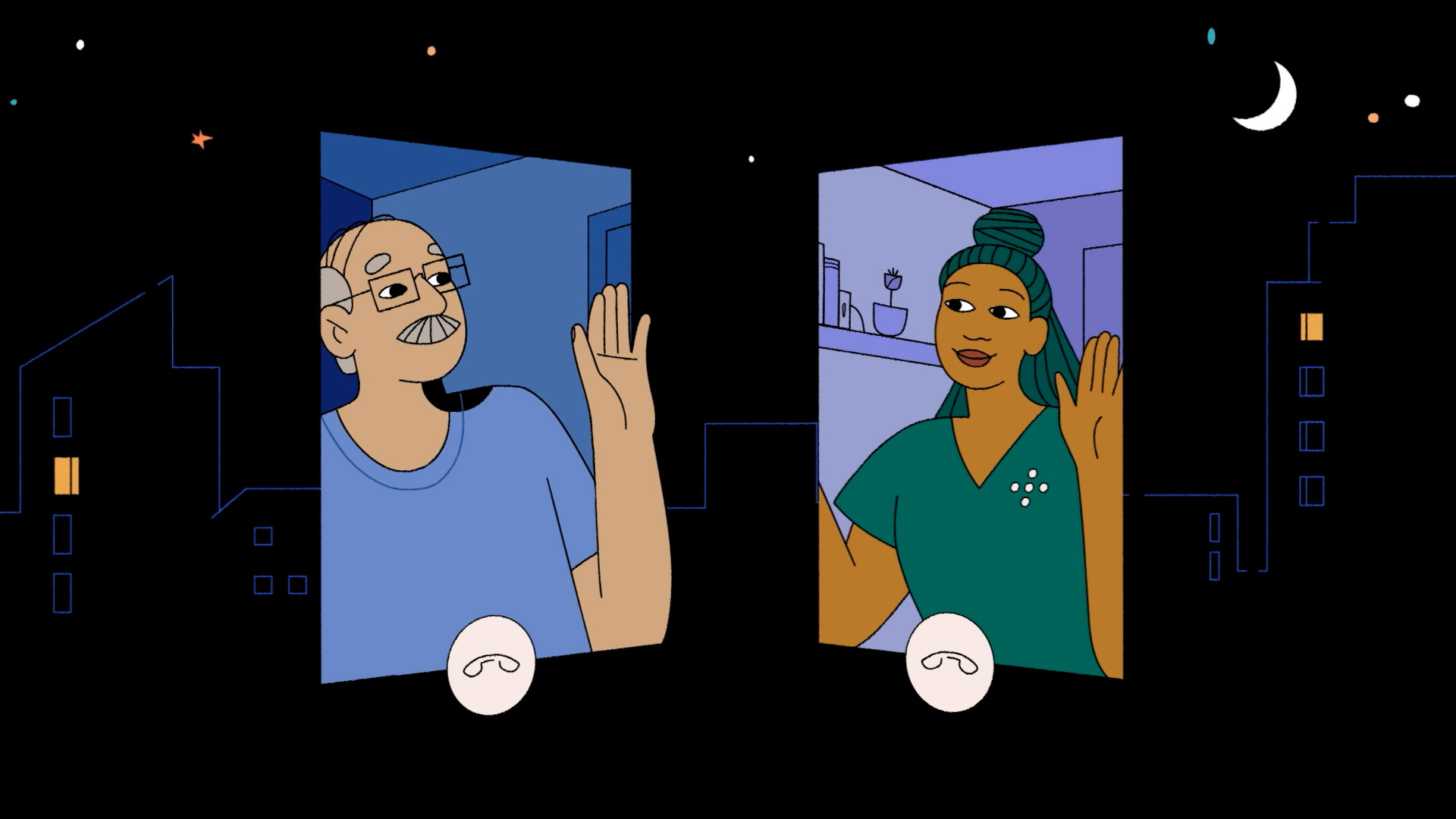
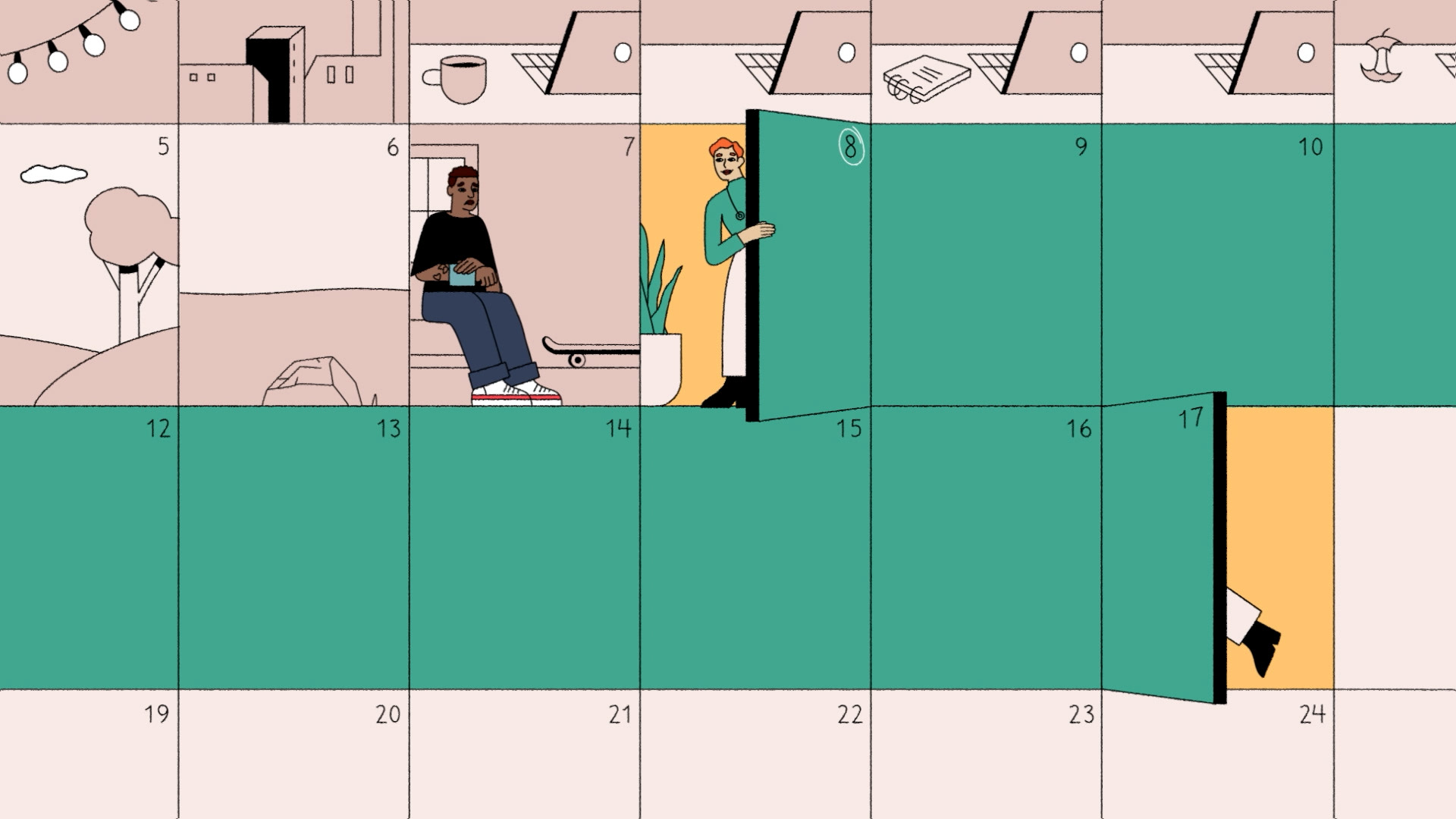
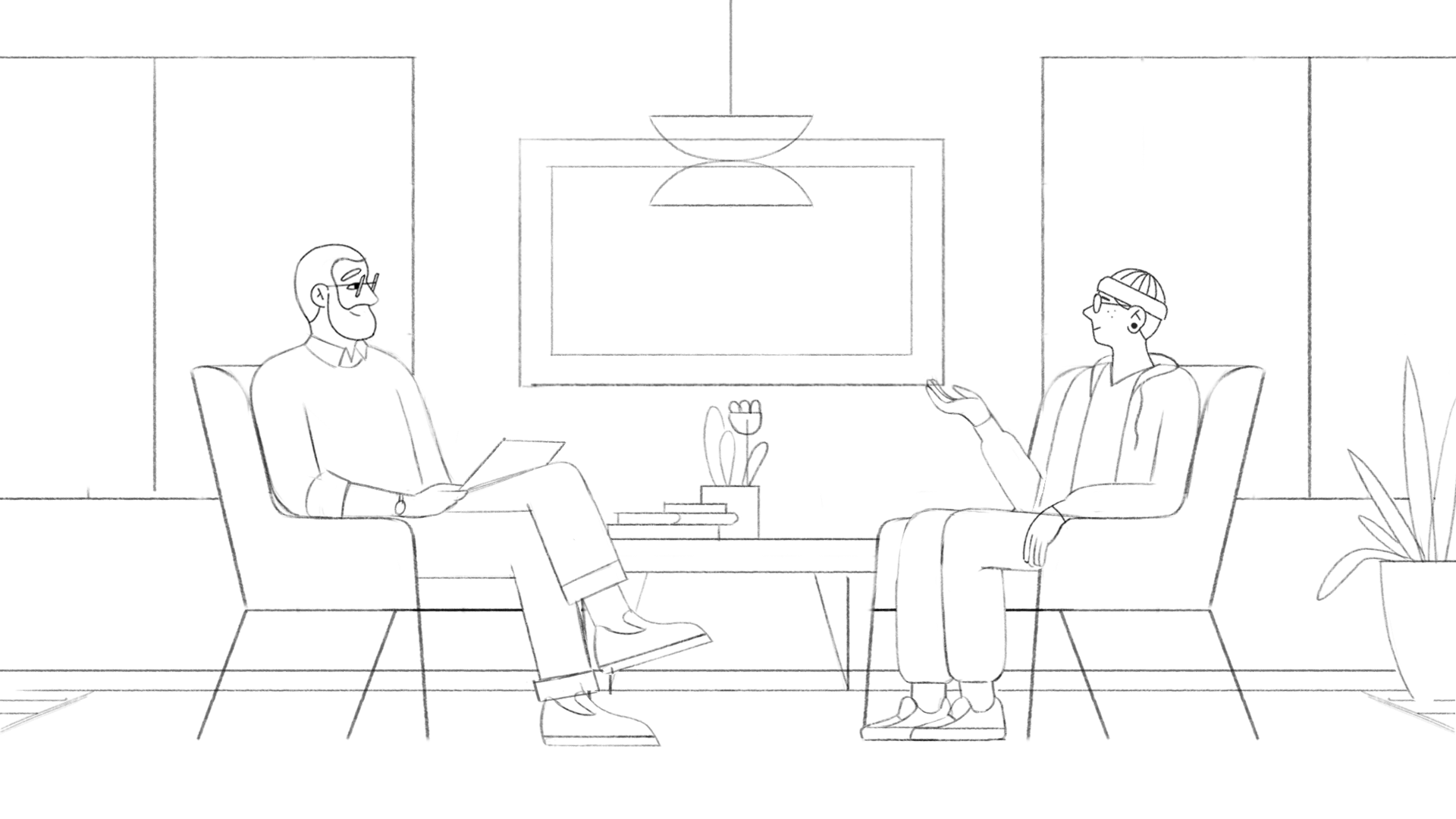
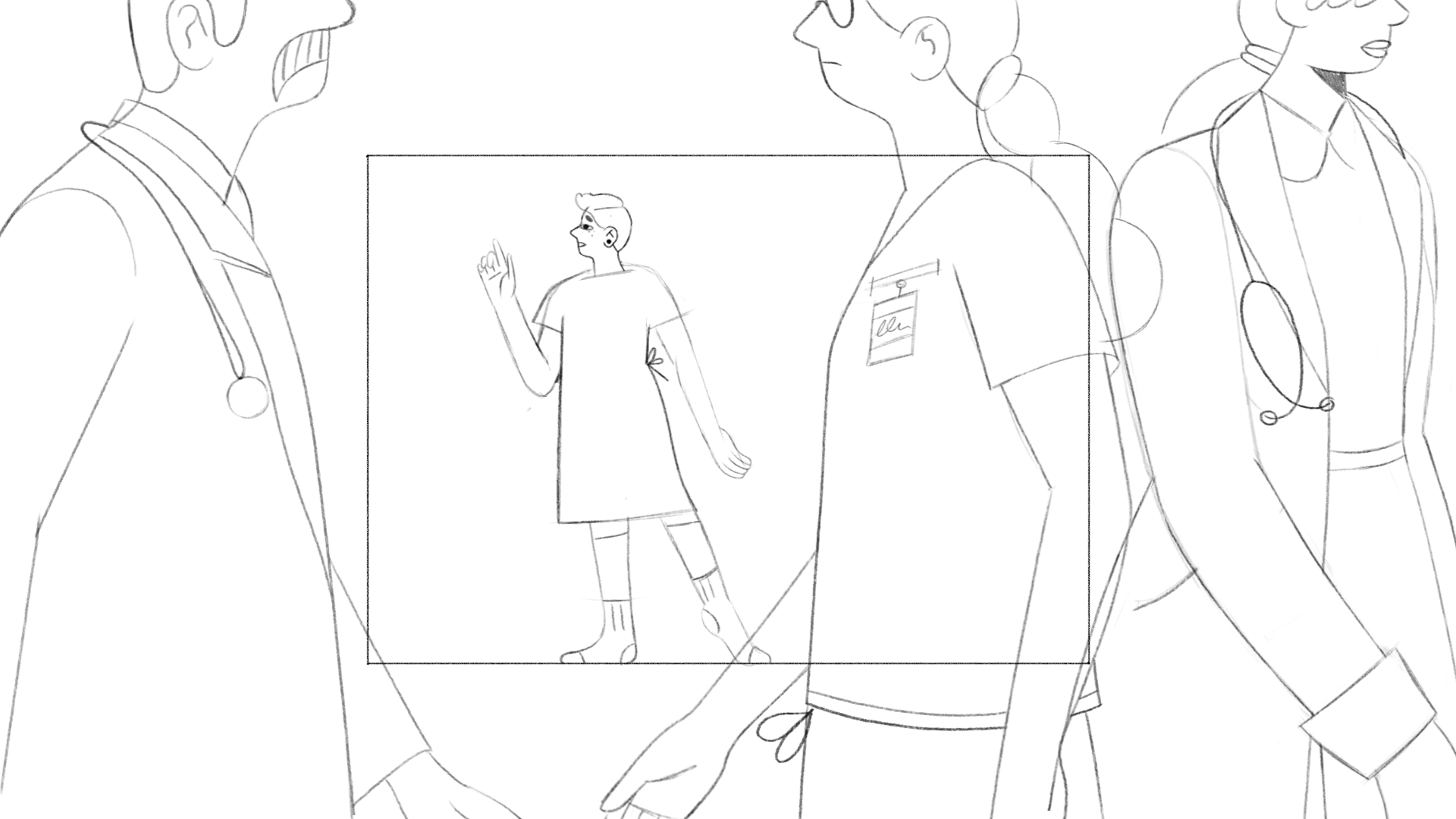
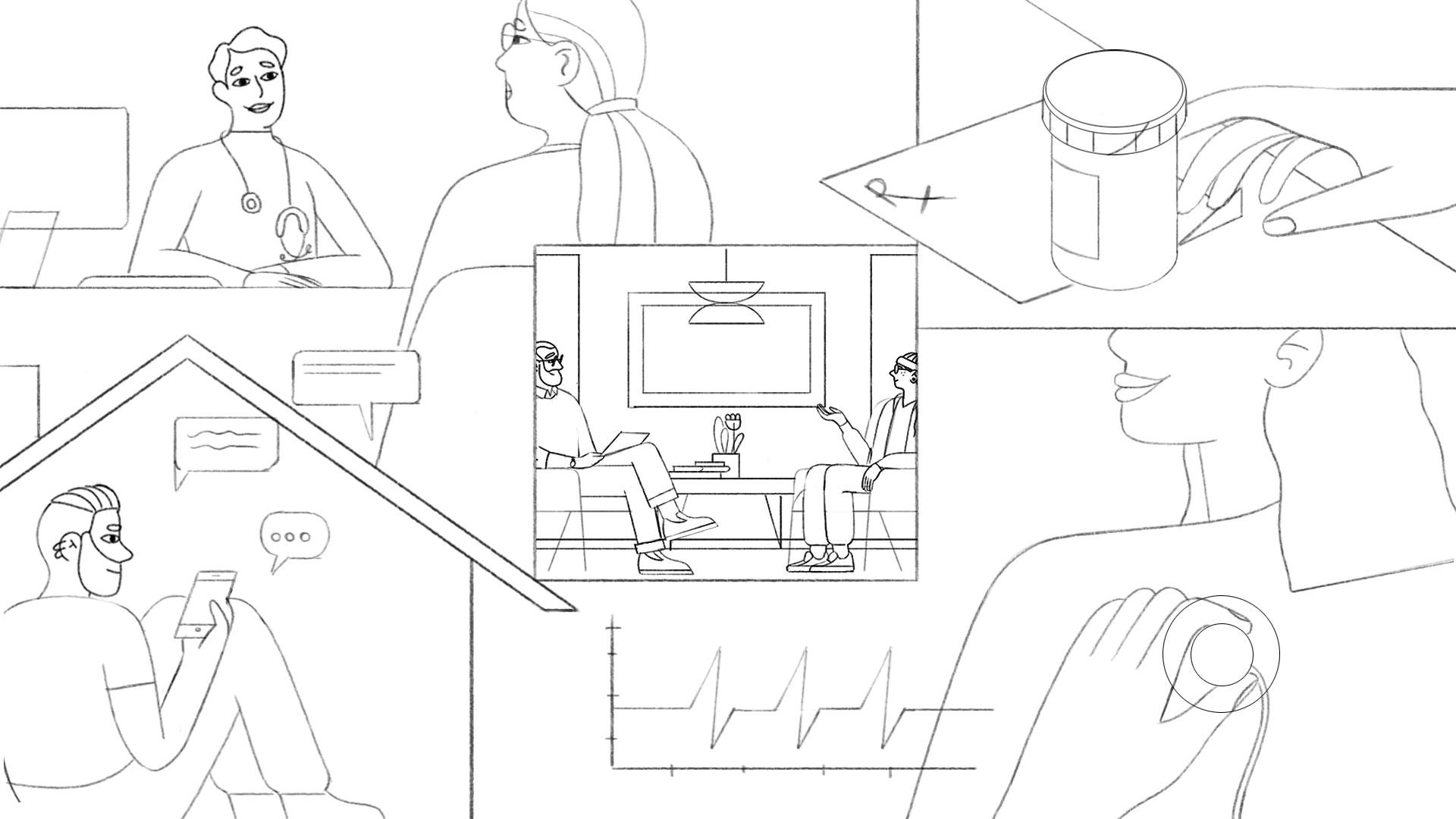
➔ While One Medical solves common healthcare problems for their clients, it is important that we bring them to life in uncommon ways. To avoid the cliché, we developed a visual style inspired by editorial illustration where we could push the bizarre, and dig deeper into visual metaphor.
Developing custom transitions was also necessary to stitch together scenes in a cohesive and purposeful way.











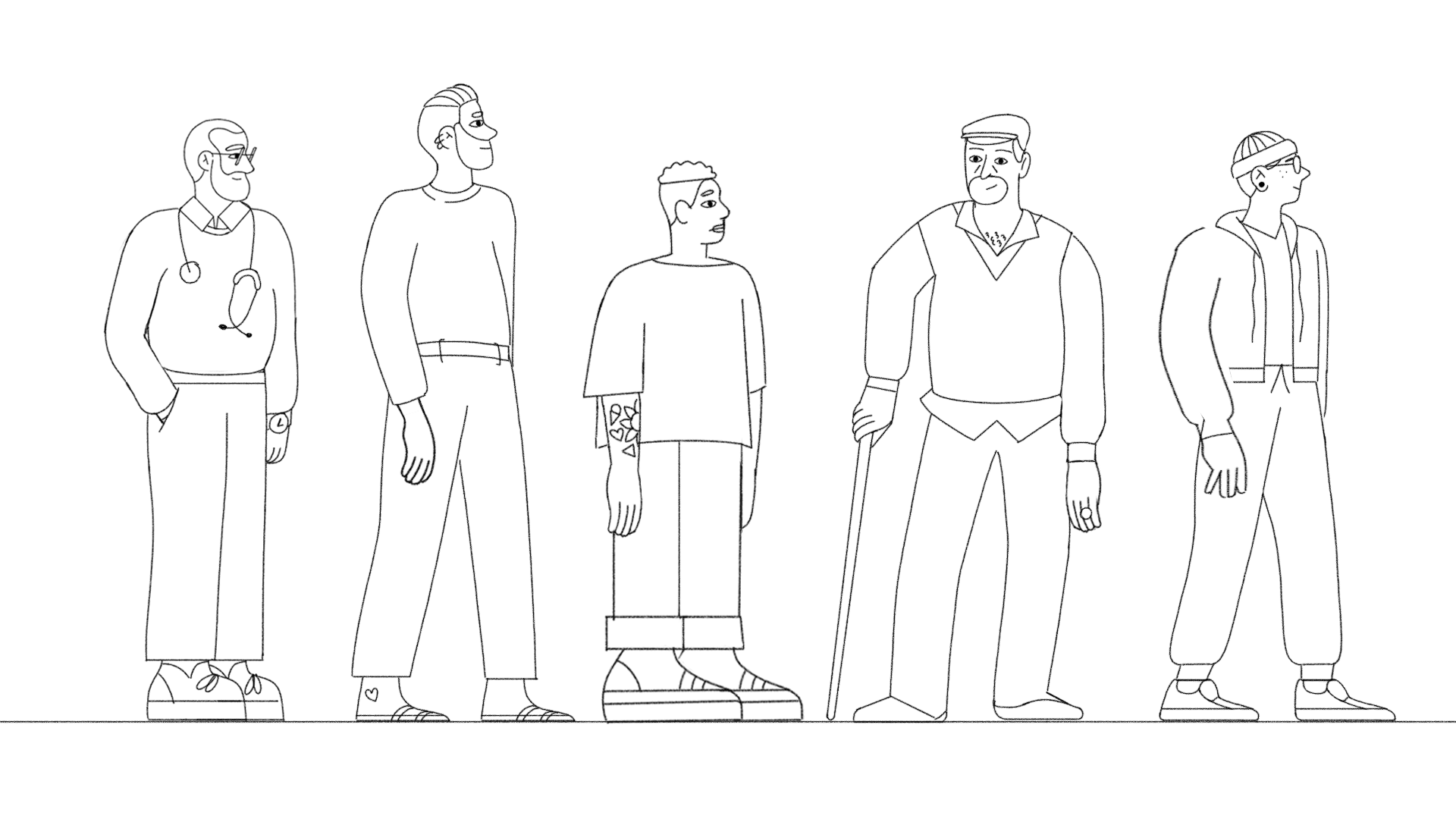
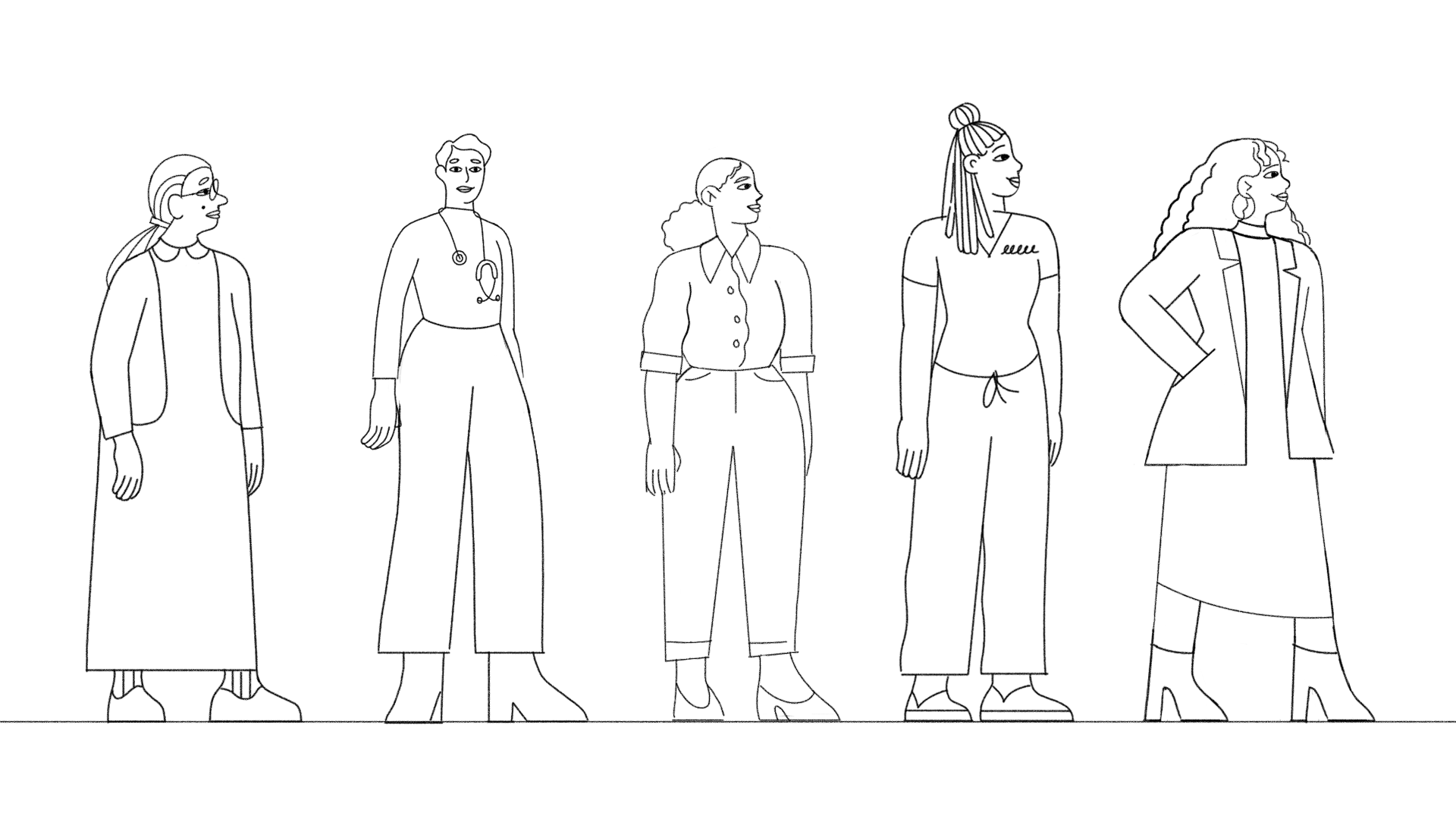
Development









Additional Looks 👀









Role: Creative Direction
➔ Full credits @ Hue+Cry